
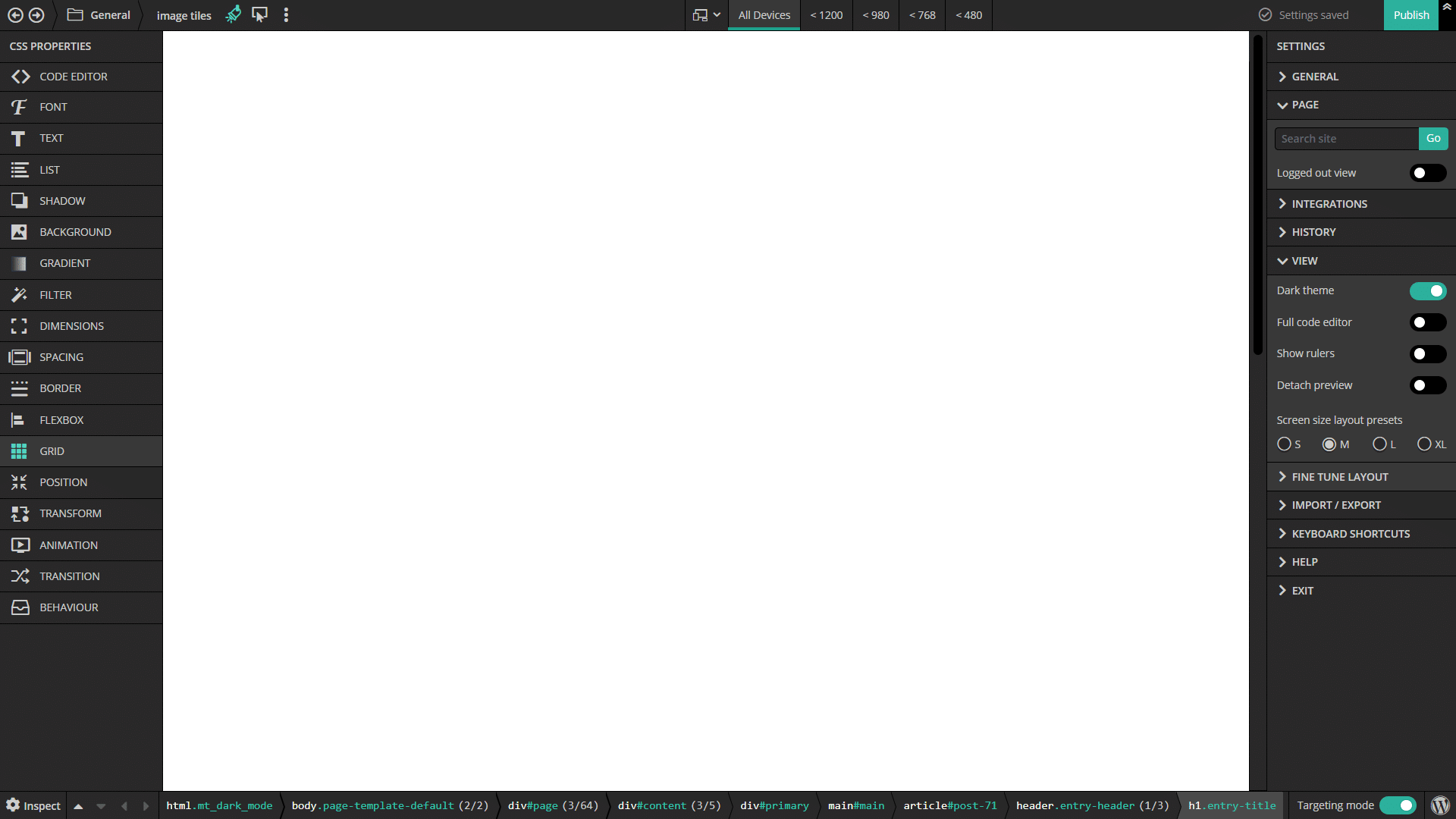
Live CSS editing with HTML inspection
Your style edits appear on screen instantly with Microthemer, so you can make design changes in seconds. And to help ensure you always select the right element, Microthemer's HTML inspector displays the underlying HTML code for the elements you select. This unique feature makes Microthemer the best live CSS editor for real world projects, and the perfect tool to take your understanding of HTML and CSS to the next level.
Customize anything you can see on the page
With Microthemer's point-and-click to edit feature, you can restyle absolutely any part of any WordPress page, from header to footer. This includes Gutenberg (or classic editor) post and page content, custom posts, hard-coded theme or plugin content, page builder content - you name it. Microthemer works seamlessly with your favourite WordPress tools to give you developer-level design control in a few clicks.
The biggest selection of CSS styling options
Enjoy the largest set of CSS styling options provided by any WordPress CSS editor (150+). Choose from modern styles like animations, transitions, transforms, filters, flexbox, and CSS grid to web design essentials like typography, position, spacing, sizing, and backgrounds. The style fields will speed up your workflow significantly without sacrificing any control; you can switch back and forth between the style fields and the code editor as you please.
Drag and drop CSS grid controls
CSS grid solves age old web design problems with columns that don't vertically align, adapt to different screen sizes easily, or space apart without unwanted peripheral space. The only downside is the steep learning curve. But Microthemer's visual drag and drop controls bring the power of CSS grid to the masses. So you can create beautiful web layouts using CSS grid in seconds. It's so much easier than the old way it almost feels like cheating.Interactive CSS Grid Demo

Quick and easy access to Google fonts
Save time and effort by visually browsing Google fonts without leaving the Microthemer interface. You can then insert the font you want with a single click. This dramatically simplifies experimenting with different Google fonts and ensures your site only loads the minimum fonts and variations needed for your design - no unnecessary font files.Watch video demo

Responsive design for mobile and tablet
Microthemer takes the pain out of responsive design. Some common breakpoints are provided to help you get started, but are entirely customizable. Use the responsive tabs or drag the top ruler to check how your site looks on different screen sizes, and then fix any issues. This feature is super useful for creating pixel perfect layouts on mobile - no need to settle for cropped/bunched up text or strangely large spacing and heading typography.
Integrates with key page builders
Microthemer integrates seamlessly with page builders such as Elementor, Beaver Builder and Oxygen. You add content with your page builder, then style it with Microthemer - at the same time, using a single browser tab.Some people handle the styling exclusively with Microthemer, while others use it for the final 20%. Needless to say, if you've never found your page builder's styling options to be limiting or repetitive, Microthemer probably isn't for you.