
key: 63a9-4faf-aaf5
Drag and drop CSS grid controls
With the release of Microthemer 6, using CSS grid to create beautiful web layouts is as simple as drag and drop. This feature brings the power of CSS grid to the masses. And if you like to code, you can switch back and forth between the code and the visual controls seamlessly. Microthemer is the perfect tool for learning CSS grid with stabilisers.
Responsive design for mobile and tablets
Designing for different screen sizes is easy with Microthemer. Our site preview automatically changes size to match any screen-specific styles you add. You can also drag the top ruler to set the site preview to custom widths. Default media query tabs are provided to get you started but are entirely customizable.
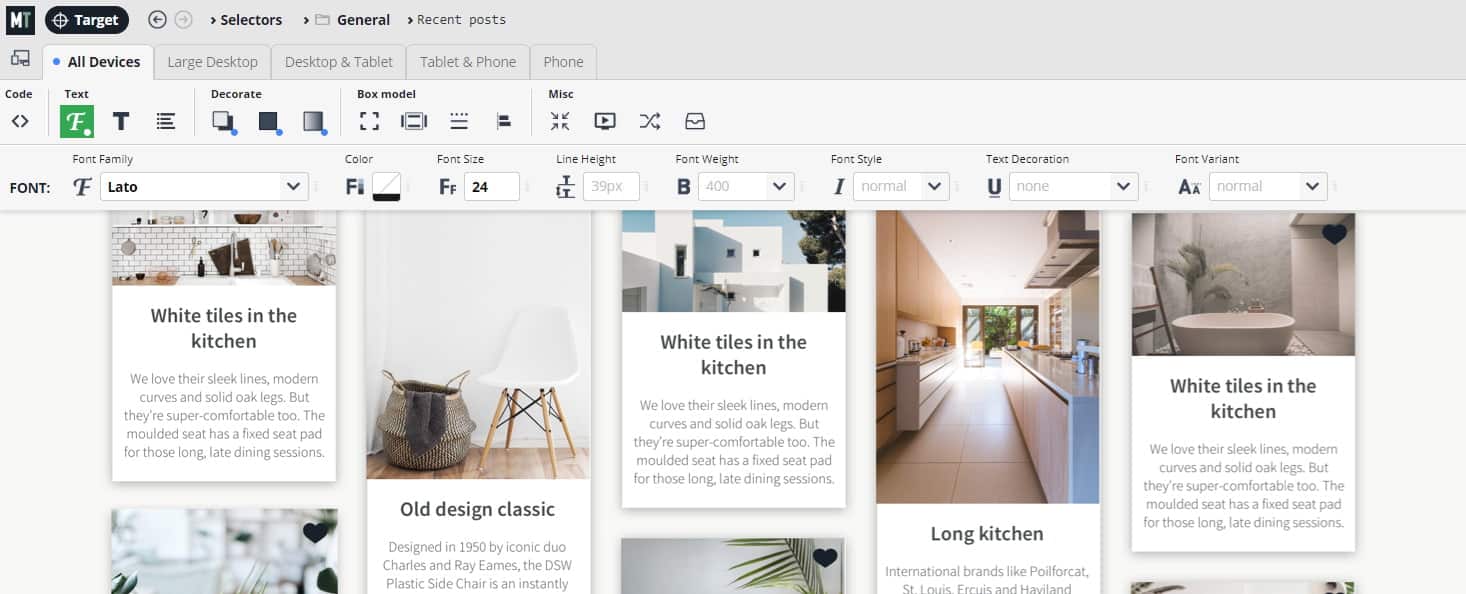
Huge selection of CSS styling options
Enjoy an extensive range of 100+ CSS styling options. Choose from exciting CSS3 styles like gradients, rounded corners, box-shadow, flexbox, animation and transitions to the web design essentials like typography, position, and background images.